wordpressのページテンプレートのデザインを記事によって変更したい場合。
固定ページのデザインをページ別に変更する方法と書いた方が判りやすいかな。
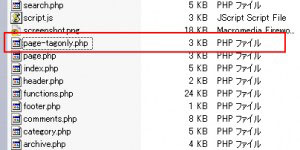
1.page.phpを複製。

元となる固定ページのテンプレートであるpage.phpを複製して、新しくファイル名をつけます。(注意ですが、テーマテンプレートファイル一覧 と違うファイル名にしてください。)
ここでは、仮にpage-tagonly.phpに変更しています。
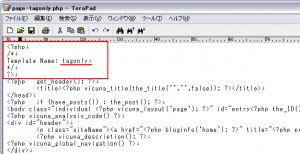
2.複製したテンプレートをエディタで開き、テキスト追加。
先ほどファイル名を変えたpage-tagonly.phpを開き、一番最初に
/*
Template Name: tagonly
*/
?>
を追加します。
tagonlyの部分は何でもいいです。判りやすい名前をつけて下さい。
作成したファイルを元のテンプレートと同じデレクトリにアップします。
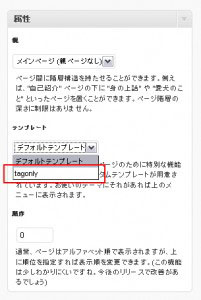
3.管理画面にログインして、作成したテンプレートを選択して保存。
WordPressの管理画面にログインし、ページ(固定ページ)の記事を開きます。
属性のメニューの中にテンプレートが表示されます。
デフォルトの下の、作成したテンプレート(tagonly)を選んで、保存(または更新)します。
これで、作成したテンプレート(page-tagonly.php)が個別ページに反映されます。
このテンプレートの変更方法は、WordPressに最初からある機能です。
WordPressとフォーラムに書かれています、
個別の固定ページ用のテンプレートが適用されない
「ページ」→「新規追加」画面の「デフォルトテンプレート」はどのテン
Pages - WordPress Codex 日本語版
また、固定ページのみでなく、投稿ページ一つ一つのデザインを変更に対応できるプラグインがあるそうです。
詳しくは以下のページに説明があります。
投稿ごとにデザインテンプレートを変更するプラグイン
ほか、カテゴリ別にデザインを変更する場合は、以前の記事を見てください
・WordPressの個別記事ページをカテゴリ別に変更












コメント
トラックバックURL
ピンバック
[…] This post was mentioned on Twitter by くろむ. くろむ said: ブログ更新しました。既出過ぎますが固定ページについて→WordPressでページによってテンプレートを変更する場合 – サツぽろ、ニッキ。 […]
[…] 。 ・WordPressでページによってテンプレートを変更する場合 […]
[…] 固定ページのテンプレート作成については以下をご覧下さい。 ・WordPressでページによってテンプレートを変更する場合 […]
[…] 法。 テンプレートを複製して、名前を付けます。 (過去記事:WordPressでページによってテンプレートを変更する場合) もっといい方法が記載されていたので、お急ぎの人はこちらを […]
[…] WordPressでページによってテンプレートを変更する場合 […]
[…] WordPressでページによってテンプレートを変更する場合 […]