急に思い立って、ブログにファビコンを設置してみました。
オンラインで変換できるサイトもあったので、ものの数分作業。
1.まず、画像を用意します。
私の場合はPhotoshopで作成しました。
16×16ピクセルがベストですが、少々大きくても大丈夫。
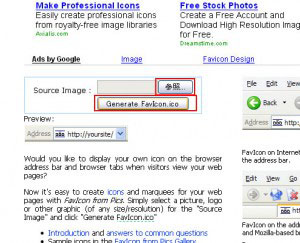
2.Favicon From Pics に行って、画像をアップ。

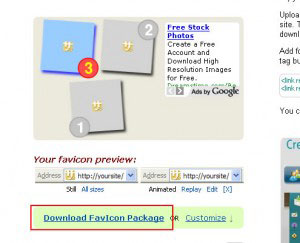
3.作成した画像をダウンロード

テストアップしたので3つありますが、初めての場合は1つだけ表示されます。
※Customizeをクリックすると、カスタマイズも出来るみたいです。
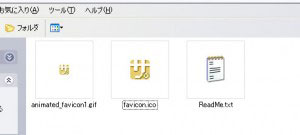
4.ダウンロードしたzipファイルを解凍。

解凍した中のfavicon.icoをFTPでブログのトップデレクトリにアップ。
5.ブログのヘッダにタグを追加
<head></head>の間に
<link rel="shortcut icon" type="image/ico" href="http://ブログのアドレス/favicon.ico" />
を追加します。
私はAdd-Meta-Tagsプラグインを入れているので、
MATAタグ拡張の欄に記述を追加しました。
これで作業完了。
上手く表示されない場合は、ブラウザを一度終了させると、反映されます。
IEの場合は、全履歴を消さないと反映されない場合もあるみたいです。
今回は以下のページを参考にさせていただきました。
ブックマークのアイコン favicon.ico ためした









コメント
コメント
何年か前に、窓の杜あたりからフリーのico ファイル生成ソフトウェア入手して、当方で新しいサイト立てるたびに ico ファイルは作っとります。
今どきのWebブラウザはただでさえ、favicon.ico を無条件要求してくるので、このファイル無いと、Apache ログに膨大な数の
‘[error] File does not exist: favicon.ico’
みたいなのが残るのでとても目障り。
それを回避したいというのが動機だったす(爆)
提起のものはそれはそれで便利だけれど、提供形態がクラウド的なのがちょっと嫌かも。。
そうそう、favicon.icoを無条件要求してくるんですよね。
困ったものです。
何時頃からそうなったのかよく判らないんですが。
私も手軽に作れるフリーソフトも何個か見つけたのですけど、
上記のサイトは、ブラウザ上で加工出来て、OSも関係ないですし、知識も必要ないので、誰でも使えて便利かなぁと思います。
他サイトも順次ファビコンを作成してゆくつもりです(^_^)
トラックバックURL
ピンバック
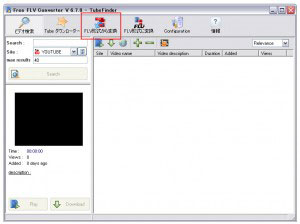
[…] 前回書いた、ファビコンの作り方で紹介した、Favicon From Picsもいいのですが、別なツールを見つけました。 […]