私の使っているテンプレートはwp.Vicuna Ext. Custom。
前から気になっていた部分。

wp.Vicuna Ext. Custom
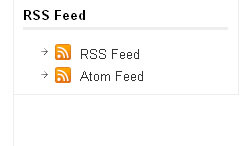
各項目に出るアイコンとRSSのアイコン。
出来ればRSSのマークだけにしたいなぁと思ってはいたけど。
自分のブログなので、そのまま放置していたのですが。
今回、他のアイコンを替えるのと同時にちょっと直してみました。
ソースを見るとRSSのアイコンは直接画像を書き出しているので、テンプレートを修正。
scriptの中のwidgets.phpを開き
488行目あたりから
echo '<ul>';
echo '<li style="list-style-image: url('.get_bloginfo('template_directory').'/script/image/feed.png);">';
echo '<a href="'. $rss2_url .'" title="RSS Feed">RSS Feed</a></li>';
echo '<li style="list-style-image: url('.get_bloginfo('template_directory').'/script/image/feed.png);">';
echo '<a href="'. $atom_url .'" title="Atom Feed">Atom Feed</a></li>';
echo '</ul>';
echo '<li style="list-style-image: url('.get_bloginfo('template_directory').'/script/image/feed.png);">';
echo '<a href="'. $rss2_url .'" title="RSS Feed">RSS Feed</a></li>';
echo '<li style="list-style-image: url('.get_bloginfo('template_directory').'/script/image/feed.png);">';
echo '<a href="'. $atom_url .'" title="Atom Feed">Atom Feed</a></li>';
echo '</ul>';
という風にliから
style="list-style-image: url('.get_bloginfo('template_directory').'/script/image/feed.png);"
を削除して、
echo '<ul class="rssfeed">';
echo '<li>';
echo '<a href="'. $rss2_url .'" title="RSS Feed">RSS Feed</a></li>';
echo '<li>';
echo '<a href="'. $atom_url .'" title="Atom Feed">Atom Feed</a></li>';
echo '</ul>';
echo '<li>';
echo '<a href="'. $rss2_url .'" title="RSS Feed">RSS Feed</a></li>';
echo '<li>';
echo '<a href="'. $atom_url .'" title="Atom Feed">Atom Feed</a></li>';
echo '</ul>';
という風に
class="rssfeed"
を ulに追加。
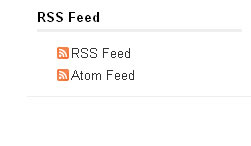
あとはスタイルシート側で、rssfeedのアイコンを指定すればOK。
wp.Vicunaもwp.Vicuna Ext. Customも当初入れた時からバージョンアップされていて、新しいのに入れなおしたいところなのだけど。
カスタマイズしたところを修正しなおすのが、少しだけ手間で、その少しがなかなか出来なかったりする。












コメント
トラックバックURL