WordPressのグローバルメニューを手軽にドロップダウンにするプラグイン。
PixoPoint Menu Plugin
公式サイト:PixoPoint Menu Plugin
PixoPoint Menu Pluginを使うと、以下のようにメニューをスムーズなドロップダウンに変更できる。
一番のポイントは、My Category Order Plungin の並びに対応できるところ。
使い方
1.基本的な設定
2.カテゴリの表示設定
3.表示するためのコード
1.基本的な設定
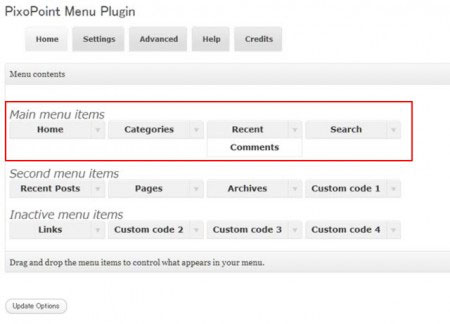
設定画面 Home
設定画面では、Main menu itemsと書かれたところに表示したいメニューをドラッグ。
Home Categories Recent Seachなど自由に並べられる。
Custom code というのは直接コードを書く場合らしい。
知りたい方は→ PixoPoint Menu Custom Code
設定画面 Settings
一部をザッと
General Settings
Add a second menu?:2番目のメニューを使うか
上の説明で、second menu itemsという欄があったけど、それを使えるようにする。
Style sheet:スタイルシートを選べる
Dropdown Menu Settings
これはエフェクトなどの速さを調整できる項目。
設定画面 Advanced
デザインを独自にしたい場合は「Advanced」にCSSを記載できるようになっている。
2.カテゴリの表示設定
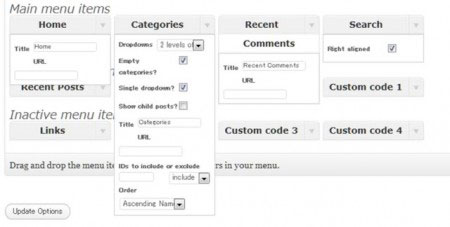
Main menu itemsの、▽を押すと詳しい設定となる。
Categoriesの場合
Dropdowns:2 level of children(2階層下まで表示)
Empty:空カテゴリの表示
Single dropdown:カテゴリを一つのドロップダウンにする
Show child posts:投稿もドロップダウンで表示する
Title:タイトル
URL:URL
IDs to include or exclude:除外または含めるカテゴリID
Order:並び順(名前またはID降順や昇順ほか)
ここで、My Category Order Plunginを入れている人は、
Order:My Category Order Plungin
にするとプラグインで設定した並びに出来るので便利。
3.表示するためのコード
各テンプレートに以下のコードを書き足せばOK。
テストページは、vicuna Ext. Customを使っている。
なので、既存のグローバルメニューを非表示にして、以下のように追加した。
例)index.php
<title><?php bloginfo('name'); ?></title>
</head>
<body class="mainIndex <?php vicuna_layout('index'); ?>">
<?php vicuna_analysis_code() ?>
<div id="header">
<p class="siteName"><a href="<?php bloginfo('home'); ?>"><?php bloginfo('name'); ?></a></p>
<?php vicuna_description(); ?>
<?php vicuna_global_navigation() ?>
<?php if (function_exists('pixopoint_menu')) {pixopoint_menu();}; ?>
</div>
ちなみにsecond menuを使う場合は、以下のように記載。
なかなか便利なプラグイン。
このブログもこのプラグインでドロップダウンにしちゃうかな。
参考サイト:
wordpress用高機能な水平メニュープラグイン「PixoPoint Menu」 - いぬらぼ
プラグインPixoPoint Menu Pluginをnavタグではき出すようにする: ものぐさWebデザインのメモ帳












コメント
トラックバックURL
ピンバック
[…] PixoPoint Menu Plugin 公式サイト:PixoPoint Menu Plugin 詳細な設定方法は サツぽろ、ニッキ。さんにて紹介されてますので、そちらを見て頂くのが早いかと。 […]
[…] WordPressにドロップダウンメニューを簡単に追加できるプラグイン – サツぽろ、ニッキ。. […]