今まで必要なhtmlタグは手入力でしたが、この度AddQuicktagを入れてみた。
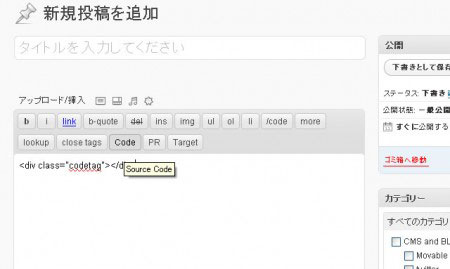
AddQuicktagは、投稿画面に表示されるボタン(クイックタグ)を追加できるプラグイン。
・AddQuicktag
1.上のリンクからAddQuicktagのページへ行き、DownLoadをクリック、プラグインインストール。(普通のプラグインと同じ)
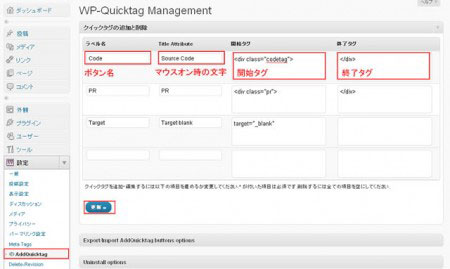
2.設定画面の「AddQuicktag」を開き入力、更新ボタンを押す。

ラベル名:ボタンの名前
Title Attribute:ボタンにマウスオンした時に出る説明
開始タグ:開始タグ
終了タグ:終了タグ
WordPressでは、元々codeというタグ(<code></code>)が入っているのだけど。
ちょっと思い通りに表示できないので、私は別に<div class="codetag"></div>という風にCSSで指定しているので、追加してみた。
このプラグインは、色々なサイトで紹介されていて、WEB制作の仕事ではよく入れいるのだが…自分のサイトはまぁいいかとタグ手打ちだった。
でもたまーに、打ち間違えが発生してプレビューでアレ?ってなって微妙な気分になるのもこれで解決。
参照サイト
・AddQuicktagでクイックタグを追加する方法
・WordPress 3.0対応のとっても便利なプラグイン集
 |
基本からしっかりわかる WordPress 3カスタマイズブック (Web Designing Books) 大藤幹 |











コメント
トラックバックURL