Twitter、Facebook、はてなブックマークなどの複数のボタンを追加できるサービス、Add this。
Add this
ボタンをカスタマイズ出来たりと、色々カスタマイズもできて便利。
使い方
1.簡単な設置
2.カスタマイズ
3.もっとカスタマイズ
1.簡単な設置
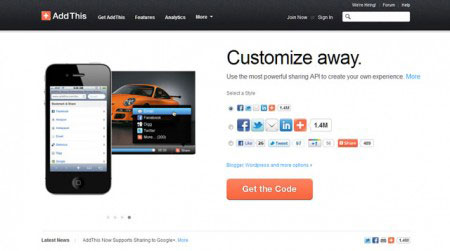
Add this に行き「Get the Code」をクリック。
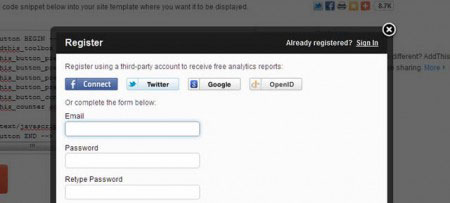
登録するとアクセス解析機能も使えるけど、登録しなくても使えます。(その場合×で閉じる)
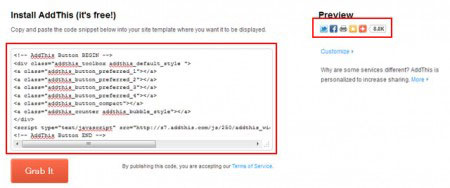
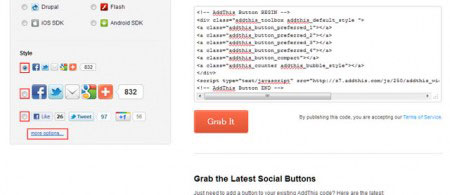
後はコードをそのままコピーし、表示させたい場所に貼り付けるだけ。
どのようなボタン表示されるかは、右のPreviewに表示されます。
2.カスタマイズ
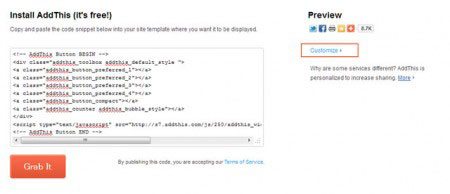
表示されるボタンを変更したい場合。
先ほどの画面のCustomizeをクリック。
Style から選んでもいいけど、more options...をクリックすると更に色々選べます。
いいね!、Twitter、Googleなども表示できます。
3.もっとカスタマイズ
表示されるボタンをもっと自由に変更したい場合。
AddThis Toolboxを参照。
基本的な事が簡単にまとめられています。
デフォルトのコードを持ってきて、太字の部分を書き換えます。
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4ee074bf473ba60e"></script>
<!-- AddThis Button END -->
例)
32pixの大きいアイコンに変更。
を
例)
好きなサービスのアイコンに変更。
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
を
<a class="addthis_button_twitter"></a>
<a class="addthis_button_evernote"></a>
<a class="addthis_button_facebook"></a>
<span class="addthis_separator">|</span>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_compact"></a>
表示したいボタンのコードは、以下参照。
Service Codes
<span class="addthis_separator">|</span>
は、|の表示。
ボタンを足したり、区切りを付けたり、ボタンのデザインを変更したりもできます。
参考サイト:
ソーシャルブックマーク、お気に入り、印刷など簡単に追加できるシェア系ボタン『Add this』
シェアツールカスタマイズ3本勝負:AddThis編(1) | pico.mint blog.
企業や通販サイトでもよく設置されているAdd this。
最近重くてはずしていた、AddClips(AddClipsではてなブックマークが使えない? - サツぽろ、ニッキ。)の代わりなるな、とは思っていたのだけど。
こうやって付けてみると、カスタマイズ性もあるのでかなり便利。
今はサイドメニューに追加しているけど、ボタン数を調整できるし、後から別な場所に移そうかな。
Add thisのサイトを見れば、他にも色々カスタマイズできますヨ。
















コメント
トラックバックURL