
スマートフォンやタブレット向けサイトの表示チェックを気軽に行えるオンラインツール。
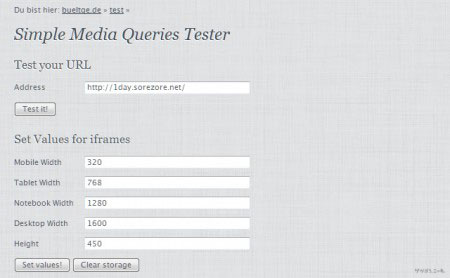
Simple Media Queries Tester
使い方はシンプルで、表示したいサイトのURLをコピーペーストしてTest it!ボタンを押すだけ。
表示サイズは自分で入力する事も可能。
シンプルながら、何かと使う事が多くなる便利ツール。
このブログを表示してみた。
もちろん、このサイトはスマホ用の表示作ってないので、切れているけど。
私…、この戦いが終ったら、ブログをレスポンシブデザインにするんだ。
いつ終るか判らないけどネ。









コメント
トラックバックURL