Movable Typeで、最初の記事だけに広告を挿入したい場合について書きます。
記事の前後にバナー広告を入れるとは、また違います。
一番上の記事の下に広告をつけるという書き方が判りやすいかも??
そのほかにもウェルカムメッセージと記事最後に広告を追加します。
文字で書くと、
ヘッダ(タイトル)
ウェルカムメッセージ
最初の記事
広告1
2番目記事
3番目記事
↓
広告2
となります。
(実際にはこちらのようになります。)
改造するテンプレートはmt.Vicunaです。
まず、モジュールファイルを追加します。
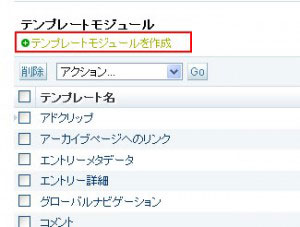
デザイン→テンプレートからテンプレートモジュールモジュールを作成。

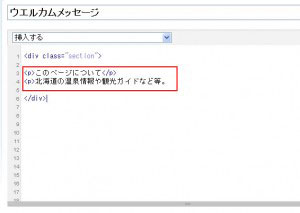
ウエルカムメッセージ というモジュールをつくります。

divタグはレイアウトに合わせるのに入れています。
赤の中に表示させたい内容(ここでは、はじめましてのメッセージ)を入れ、保存。
同様に
広告いち
広告に
のモジュールを新規作成します。(広告の時は赤の中に、広告内容を入れる。)
デザイン→テンプレートに戻ります。
インデックステンプレートにあるメインページのファイルを開きます。
そして、太字の部分を足します。
<$MTInclude module="パンくずリスト"$>
<h1><$MTGetVar name="page_title"$></h1>
<$MTInclude module="ウエルカムメッセージ"$>
<MTEntries lastn="1">
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<$MTInclude module="広告いち"$>
<MTEntries offset="1">
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<$MTInclude module="広告に"$>
<$MTInclude module="アーカイブページへのリンク"$>
<$MTInclude module="パンくずリスト"$>
</div>
として保存します。
その後、メインページを再構築します。
表示されましたでしょうか?
先ほどの記述の説明は以下の通りです。
まず、記事の上に
<$MTInclude module="ウエルカムメッセージ"$>
で、ウエルカムメッセージモジュールを挿入します。
記事を呼び出す、<MTEntries >にlastn="1"を入れ、最初の記事のみ表示を呼び出しています。
最初の記事呼び出しが終わったあと、
<$MTInclude module="広告いち"$>
で、広告いちモジュールを入れ、
今度は、記事を呼び出す、<MTEntries 以下を繰り返しますが、ここでもMTEntriesにoffset="1"を入れ、最初以外の記事のみ表示させます。
すべての記事が表示された後
<$MTInclude module="広告に"$>
で、広告にモージュールを入れています。
カテゴリー・月別・日別のテンプレートについても同様に修正すれば、同じようにウエルカムメッセージと広告が表示されるようになります。
Movable TypeのファイルをPHP化している場合は
<$MTInclude module="パンくずリスト"$>
<h1><$MTGetVar name="page_title"$></h1>
<?php include("<$MTBlogSitePath$>welcome.php"); ?>
<MTEntries lastn="1">
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<?php include('<$MTBlogSitePath$>koukoku1.php'); ?>
<MTEntries offset="1">
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<?php include('<$MTBlogSitePath$>koukoku2.php'); ?>
<$MTInclude module="アーカイブページへのリンク"$>
<$MTInclude module="パンくずリスト"$>
</div>
各モジュールをPHPファイルにして入れてるだけですが。
<?php include("<$MTBlogSitePath$>welcome.php"); ?>
<?php include("<$MTBlogSitePath$>koukoku1.php"); ?>
<?php include("<$MTBlogSitePath$>koukoku2.php"); ?>
等でよいと思います。
welcome.php、koukoku1.php、koukoku2.phpの各PHPファイルは、インデックステンプレートで新規作成して追加します。
そんなワケで、北海道のいで湯ブログもよろしく!




コメント
トラックバックURL